Web Uygulaması Geliştirme Rehberi - Bölüm 2
Web uygulamaları günümüzde şirketler ve kullanıcılar için bir çok önemli görevi yerine getiren etkili yazılımlar. Web uygulaması geliştirme rehberimizin 2. bölümü ile web uygulaması geliştirmek isteyen girişimcilere temel bilgileri vermeye devam ediyoruz.
İçindekiler
Web uygulaması geliştirme rehberimizin bu bölümüne teknik altyapı ve teknoloji seçimi ile devam ediyoruz.
Teknik Altyapı ve Teknoloji Seçimi
Web uygulaması geliştirmenin belki de en önemli noktası teknoloji seçimidir. Neden ? Çünkü verdiğiniz kararla uzun yıllar yaşamak zorunda kalacaksınız.
Doğru seçim başarıya giden yolda ivme kazanmanıza sebep olurken, hatalı olansa problemler ve hatta yatırımınızın çöpe gitmesi demek olabilir.
Bu nedenle kararınızı vermeden önce iyi düşünmeli ve sadece bugünü değil, gelecekteki ihtiyaçlarınızı da düşünerek iyi bir karar vermeye çalışmalısınız.
Öncelikle teknoloji yığınlarını öğrenerek işe başlayalım. Genel çerçeveden detaylara doğru anlamaya çalışalım.
1. Teknoloji Yığınları: Frontend ve Backend
Web uygulaması geliştirirken Tech Stack olarak adlandırılan teknoloji yığınları kullanımı yaygındır. Bu yığınları ön uç (Frontend) ve arka uç (Backend) olarak ayırabiliriz.
Ön Uç (Frontend) Teknolojileri
Frontend, yani ön uç kullanıcıların doğrudan etkileşime geçtiği kısımdır. Kullanıcı deneyimini ve uygulamanın performansını doğrudan etkileyen bölüme verilen isimdir. Frontend bölümünde HTML, CSS ve JavaScript kullanılır.
HTML, CSS ve JavaScript: Web sayfasının temel yapı taşlarıdır. Kullanıcı arayüzü oluşturmak için temel gerekliliklerdir. Frontend yığınlar genelde bu üçünün farklı bakış açısı ile oluşturulmuş versiyonlardır.
Framework ve Kütüphaneler:
- React: Facebook tarafından geliştirilen ve geniş bir topluluk desteği olan bir kütüphanedir. Bileşen tabanlı yaklaşımı ile esnek ve yeniden kullanılabilir kod yazmayı sağlar.
- Angular: Google tarafından geliştirilen ve MVC (Model-View-Controller) yapısına sahip olan bir frameworktür. Genelde büyük ve karmaşık uygulamalar için tercih edilir.
- Vue.js: Öğrenmesi ve kullanması kolay bir frameworktür. Diğer ikisine alternatif olarak oluşturulan son dönemde popülerliği artan bir Javascript çerçevesidir.
Diğer Teknolojiler:
- TypeScript: JavaScript’in tip kontrolü sağlayan bir süper setidir. Microsoft tarafında geliştirilmektedir. Kodun daha güvenilir ve hatasız olmasını sağlamaktadır.
- Sass veya LESS: CSS ön işlemcileri. CSS kodunun daha iyi organize edilmesini ve bakım yapılmasını sağlarlar.
Backend Teknolojileri
Backend, sunucu tarafında çalışan ve uygulamanın iş mantığını, veri yönetimini ve diğer çekirdek işlevlerini gerçekleştiren kısımdır. Burada farklı programlama dili ve teknolojiler kullanılır.
Programlama Dilleri ve Frameworkleri:
- Node.js: JavaScript’in sunucu tarafında çalışmasını sağlar. Hızlı ve ölçeklenebilir uygulamalar için uygundur.
- Express.js: Node.js ile sık kullanılan, minimalist bir web frameworktür.
- Python: Basit ve okunabilir sözdizimi ile popüler bir programlama dilidir. Makina öğrenimi, veri analizi konusunda gelişmiş kütüphaneleri bulunmaktadır. Otomasyonlar oluşturmak için uygundur.
- Django: Python ile yazılmış, güvenli ve ölçeklenebilir web uygulamaları geliştirmek için kullanılan bir frameworktür.
- Flask: Python için daha hafif ve esnek bir frameworktür.
- Ruby: Dinamik, nesne yönelimli bir programlama dilidir. Minimalist bir kodlama felsefesine sahiptir.
- Ruby on Rails: Ruby için yazılmış, tam özellikli bir web framework. Üretkenliği artıran ve kod tekrarını azaltan olduça başarılı uygulamaların oluşmasını sağlamış bir araçtır.
- Java: Kurumsal uygulamalar için sıkça kullanılan güçlü bir programlama dilidir.
- Spring: Java için kapsamlı bir frameworktür. Modüler yapısı ile geniş uygulamalar geliştirmek için uygundur.
- PHP: Web geliştirme için yaygın olarak kullanılan bir programlama dildir.
- Laravel: PHP için modern ve özellikli bir frameworktür. RESTful API’ler ve MVC yapısı ile bilinir.
- Symfony: PHP ile yazılmış uzun yıllardır popülerliğini kaybetmemiş bir frameworktür.
Burada bahsetmediğim bir çok teknoloji ve çerçeve bulunuyor. Popüler, kullanıcı tabaynı yaygın ve iyi dökümantasyonu bulunan araçları tercih etmenizi tavsiye ederim.
- Node.js: JavaScript’in sunucu tarafında çalışmasını sağlar. Hızlı ve ölçeklenebilir uygulamalar için uygundur.
Web uygulaması geliştirmek için hangi dil ve framework’ü seçmek konusunda daha fazla ayrıntıyı bu yazımda bulabilirsiniz
2. Barındırma ve Sunucu Seçenekleri
Web uygulamanızın performansı ve güvenliği için doğru barındırma ve sunucu tercihleri önemlidir. Web uygulamanızın ihtiyaç duyduğu teknik özellikler ve kaynak ihtiyacına göre değerlendirmeniz gerekir.
Barındırma Türleri:
- Paylaşımlı Barındırma (Shared Hosting): Küçük ölçekli projeler için uygun olup maliyetleri düşüktür. Kaynaklar diğer uygulamalarla paylaşıldığı için performans kaybı yaşanabilir.
- Sanal Özel Sunucu (VPS): Orta ölçekli projeler için iyi bir seçenektir. Sanal olarak ayrılmış kaynaklara sahiptir ve daha fazla kontrol imkanı sunar.
- Özel Sunucu (Dedicated Server): Büyük ölçekli projeler için yüksek performans ve tam kontrol sağlayan etkili bir seçenektir. Maliyetlidir ancak tam yönetim ve güçlü kaynaklar sunar.
- Bulut Barındırma (Cloud Hosting): Esneklik ve ölçeklenebilirlik sağlar. Amazon Web Services (AWS), Google Cloud Platform (GCP) ve Microsoft Azure gibi sağlayıcılar tarafından sunulur. Aniden hızla artan kullanıcı talepleri nedeniyle beklenmedik maliyetlerle karşılaşabilirsiniz.
3. Veri Tabanı Yönetimi
Veri tabanı, web uygulamanızın veri saklama ve yönetme işlemlerini gerçekleştirir. Veri tabanı teknolojisini seçerken, uygulamanızın performansı ve ölçeklenebilirliği için kritik bir karar veriyorsunuz demektir.
Veritabanlarını SQL (Structured Query Language) Yapısal Sorgulama Dili ve NoSQL yani SQL olmayanlar olarak iki grupta inceleyebiliriz.
SQL (Structured Query Language) Veri Tabanları:
- MySQL: Popüler ve yaygın olarak kullanılan bir SQL veri tabanı yazılımıdır. İyi performans ve geniş topluluk desteği bulunur.
- PostgreSQL: Gelişmiş özellikler ve yüksek doğruluk sağlayan açık kaynaklı bir veri tabanıdır. Büyük ve karmaşık veri işlemleri için uygundur.
- MariaDB: MySQL’in bir koludur, güvenilir ve hızlı bir veritabanıdır
- Microsoft SQL Server: Kurumsal çözümler için sıkça kullanılan, güçlü bir SQL veri tabanıdır.
NoSQL Veri Tabanları:
- MongoDB: JSON benzeri belgeleri saklayan, esnek ve ölçeklenebilir bir NoSQL veri tabanıdır. Hızlı veri depolama ve erişim için uygundur.
- Cassandra: Dağıtılmış, yüksek ölçeklenebilirlik sağlayan bir NoSQL veri tabanıdır. Büyük veri işlemleri ve dağıtık yapılar için idealdir.
- Redis: Anahtar-değer deposu olarak çalışan, yüksek performanslı bir bellek içi veri tabanıdır. Önbellekleme ve gerçek zamanlı analizler için uygundur.
- CouchDB: Kolay veri eşitleme ve belgeleri HTTP üzerinden erişilebilir kılan bir NoSQL veri tabanıdır.
Veri Tabanı Seçiminde Dikkat Edilmesi Gerekenler
- Veri Yapısı ve İlişkiler: Uygulamanızın veri yapısına en uygun olan veri tabanı türünü seçmelisiniz. Karmaşık ilişkiler ve yapılandırılmış veri için SQL, esnek ve büyük veri için NoSQL tercih edilebilir.
- Ölçeklenebilirlik: Uygulamanızın büyüme potansiyelini ve ölçeklenebilirlik ihtiyaçlarını dikkate almalısınız.
- Performans: Veri tabanının okuma ve yazma işlemlerindeki performansını değerlendirmelisiniz.
- Güvenlik: Veri tabanı güvenlik özelliklerini ve hassas veri koruma önlemlerini göz önünde bulundurmalısınız.
- Topluluk ve Destek: Seçilen veri tabanı için mevcut olan topluluk desteğini ve dökümantasyon durumunu değerlendirmelisiniz.
Kullanıcı Deneyimi ve Arayüz Tasarımı
Web uygulaması geliştirmenin bir diğer önemli aşaması ise kullanıcı deneyimi ve arayüz tasarımıdır.
1. UX ve UI Temelleri
UX (User Experience) Temelleri
Kullanıcı deneyimi, kullanıcıların web uygulamanızı nasıl algıladığı ve etkileşime geçtiğiyle ilgili bir konudur.
- Kullanıcı Araştırması: Kullanıcı ihtiyaçlarını, beklentilerini ve davranışlarını anlayarak daha iyi bir kullanıcı deneyimini sağlayabilirsiniz. Bunun için anketlerden, kullanıcılarla görüşmeler ve gözlemlerden yararlanabilirsiniz.
- Kullanıcı Profilleri: Farklı kullanıcı gruplarını temsil eden profiller oluşturarak kullanıcıların hedeflerini, motivasyonlarını ve zorluklarını inceleyebilirsiniz.
- Kullanılabilirlik İlkeleri: Jakob Nielsen’in kullanılabilirlik ilkeleri gibi temel kullanılabilirlik prensiplerini uygulayabilirsiniz. Öğrenilebilirlik, verimlilik, hatırlanabilirlik, hata yönetimi ve memnuniyet gibi kriterleri içermelidir.
- Bilgi Mimarisi: İçeriklerin ve işlevlerin mantıklı ve kullanıcı dostu bir şekilde organize edilmesini sağlamalısınız. Kullanıcıların ihtiyaç duydukları bilgiye ve işlevlere kolayca ulaşabilmesi önemlidir.
- Navigasyon: Kolay ve sezgisel bir navigasyon yapısı oluşturmalı, kullanıcıların istedikleri yerlere hızlıca erişebilmeleri için açık ve anlaşılır menüler ve yönlendirmeler kullanmalısınız.
UI (User Interface) Temelleri
Kullanıcı arayüzü, kullanıcıların web uygulamanızla etkileşime geçtiği görsel ve işlevsel unsurlardır. Eğer doğru tasarlanırsa etkisi büyük olacaktır.
- Görsel Tasarım: Renk paleti, tipografi, ikonlar ve grafikler gibi görsel unsurları tutarlı bir şekilde kullanmalısınız. Görsel tasarım, markanızın kimliğini yansıtmalı ve kullanıcıların dikkatini dağıtmadan aradıkları işlevleri kolayca bulmalarını sağlamalıdır.
- Etkileşim Tasarımı: Kullanıcıların uygulamayla nasıl etkileşime geçeceğini belirlemelisiniz. Düğmeler, form alanları, kaydırıcılar ve diğer etkileşimli öğelerin sezgisel ve kullanıcı dostu olmasına dikkat etmelisiniz.
- Responsive Tasarım: Uygulamanızın farklı cihazlarda (mobil, tablet, masaüstü) iyi görünmesini ve çalışmasını sağlamalısınız. Responsive (Duyarlı) tasarım, kullanıcıların cihazlarından bağımsız olarak tutarlı bir deneyim yaşamasını sağlar.
- Erişilebilirlik: Uygulamanızın herkes tarafından kullanılabilir olmasını sağlamak için erişilebilirlik standartlarına uymalısınız. Renk kontrastı, ekran okuyucular için uygun etiketler ve klavye ile gezinme gibi konulara dikkat etmelisiniz. Dünya nüfusunun yaklaşık %8’i erkek, %0.5’i ise kadın olmak üzere toplamda %4.5 oranında renk körlüğünden etkilenmektedir. Bu nedenle renk seçiminide buna dikkat etmeniz gerekir.
2. Wireframing ve Prototip Oluşturma
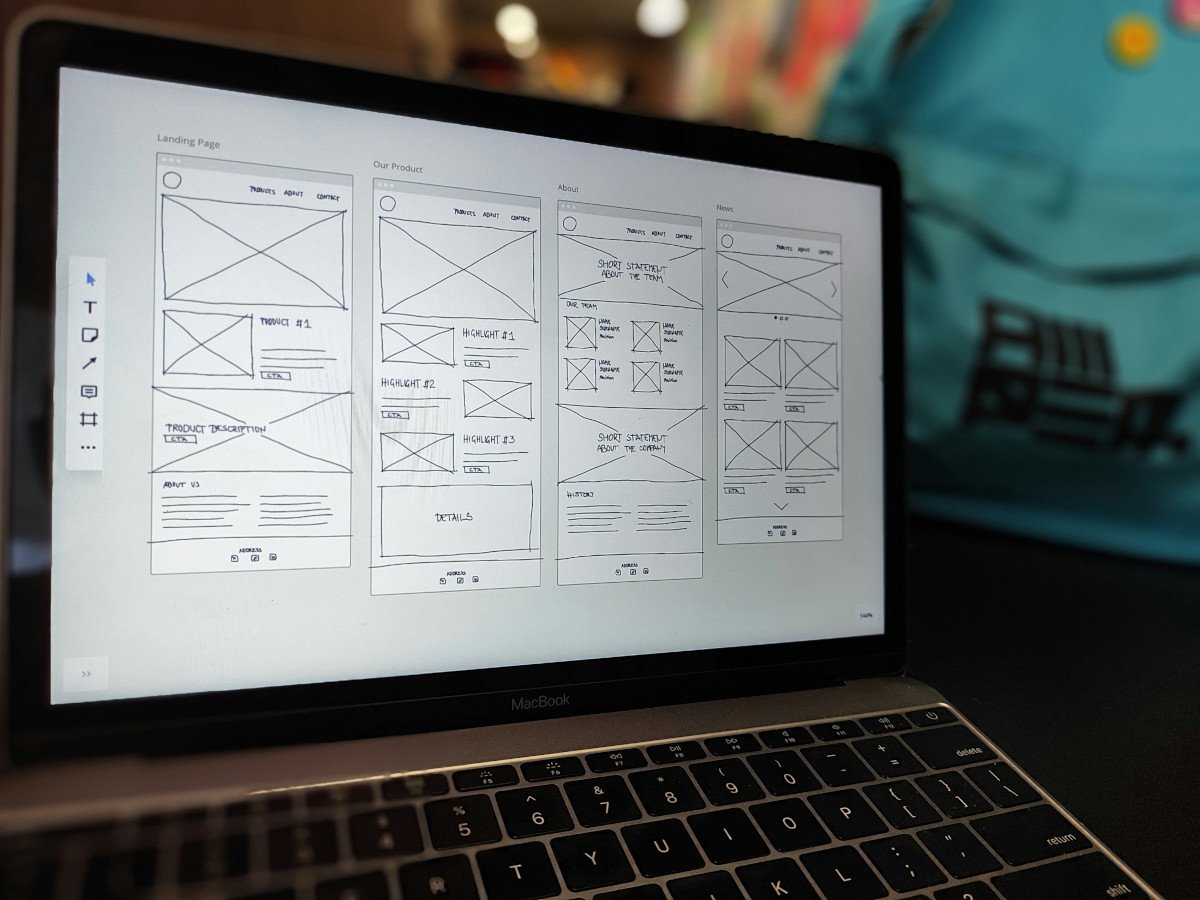
Wireframing
Wireframeler, web uygulamanızın iskeletini oluşturmak ve ana yapısını belirlemek için kullanılır.

- Basitlik: Wireframeler, temel yapıyı ve düzeni göstermek için basit ve düşük detaylı olmalıdır. Bu aşamada renkler, grafikler veya detaylı stil unsurları kullanılmaz.
- Düzen ve Hiyerarşi: İçerik ve işlevlerin mantıklı bir şekilde yerleştirildiğinden emin olmalısınız. Kullanıcıların dikkatini çeken önemli öğeler ve daha az önemli olanlar arasındaki hiyerarşiyi belirlemelisiniz.
- Kullanıcı Akışı: Kullanıcıların uygulamanızda nasıl gezineceğini ve belirli görevleri nasıl tamamlayacağını göstermelisiniz. Kullanıcı akışlarını belirleyerek, kullanıcıların istedikleri yerlere nasıl ulaşacaklarını planlamalısınız.
Prototip Oluşturma
Prototipler, uygulamanızın temel özelliklerine sahip ve etkileşimli sürümleridir. Kullanıcı deneyimini test etmek ve iyileştirmek için kullanılırlar.
- Düşük ve Yüksek Detaylı Prototipler: İlk aşamalarda düşük detaylı prototipler (low-fidelity) kullanarak temel işlevleri ve düzeni test edersiniz. Daha sonra yüksek detaylı prototiplere (high-fidelity) geçerek görsel tasarımı ve etkileşimleri test edeceksiniz.
- Etkileşimli Prototipler: Kullanıcıların uygulamayla etkileşime geçebileceği prototipler oluşturmalısınız. Düğmeler, formlar ve navigasyon gibi etkileşimli öğelerin doğru çalıştığından emin olun.
- Araçlar: Prototipleme araçları (Sketch, Figma, Adobe XD, InVision) kullanarak tasarımlarınızı oluşturun ve test edin. Bu araçlar, prototiplerinizi hızlıca oluşturmanızı ve paylaşmanızı sağlayacaktır.
3. Kullanıcı Geri Bildirimleri ve Testler
Kullanıcı Geri Bildirimleri
Kullanıcıların geri bildirimlerini almak, uygulamanızın kullanılabilirliğini ve kullanıcı memnuniyetini artırmak için kritiktir.
- Anketler ve Görüşmeler: Kullanıcılarla anketler ve birebir görüşmeler yaparak doğrudan geri bildirim alabilirsiniz. Kullanıcıların uygulamanız hakkında ne düşündüğünü ve neleri iyileştirmeniz gerektiğini öğrenebilirsiniz.
- Kullanıcı Testleri: Kullanıcıların belirli görevleri tamamlamalarını izleyerek kullanılabilirlik testleri yapın. Bu testler, kullanıcıların karşılaştığı zorlukları ve sorunları belirlemenize yardımcı olur.
- Geri Bildirim Araçları: Uygulamanıza entegre edebileceğiniz geri bildirim araçları (Hotjar, UserVoice, Survicate) kullanarak kullanıcıların geri bildirimlerini toplayabilirsiniz.
Testler
Uygulamanızın farklı aşamalarında çeşitli testler yaparak kullanıcı deneyimini ve performansını değerlendirebilirsiniz.
- Kullanılabilirlik Testleri: Kullanıcıların belirli görevleri tamamlamalarını izleyerek, uygulamanızın kullanılabilirliğini değerlendirin. Hangi görevlerin zorlayıcı olduğunu ve kullanıcıların nerelerde takıldığını belirleyebilirsiniz.
- A/B Testleri: Farklı tasarım ve işlevlerin performansını karşılaştırarak en etkili olanı belirleyin. Örneğin, iki farklı buton tasarımını veya iki farklı sayfa düzenini test edebilirsiniz.
- Performans Testleri: Uygulamanızın hızını, yanıt verme süresini ve genel performansını test edin. Performans sorunlarını belirleyip iyileştirebilirsiniz.
Geliştime Süreci
Web uygulaması geliştirirken geliştirme sürecinde Agile ve Scrum ile geliştirme yaklaşımları, sürüm kontrol sistemleri ve kodlama standartlarına dikkat etmeniz gerekir. Şimdi bu konularda nelere dikkat etmeniz gerektiğini anlatacağım.
1. Agile ve Scrum Yöntemleri
Agile Yöntemleri
Agile, esnek ve yinelemeli bir yazılım geliştirme yaklaşımıdır. Proje yönetiminde şeffaflık, işbirliği, sürekli geri bildirim ve hızlı teslimatlar üzerinde durur.

- Yenilemeli ve Artımlı Geliştirme: Proje, küçük ve yönetilebilir parçalara bölünerek her bir parça üzerinde yenileme olarak çalışılır. Bu, geliştirme sürecinde sürekli geri bildirim almayı ve iyileştirmeler yapmayı sağlar.
- Müşteri İletişimi: Müşteriler ve kullanıcılarla sürekli iletişim kurarak, gereksinimlerin doğru anlaşıldığından ve uygulandığından emin olmalısınız.
- Esneklik: Değişen gereksinimlere hızlı bir şekilde uyum sağlama yeteneği. Agile, sürekli değişime açık bir yöntemdir.
- Takım Çalışması: Çapraz fonksiyonel takımlar, projeyi işbirliği içinde geliştirir. Herkesin katkısı ve geri bildirimi önemlidir.
Scrum Yöntemleri
Scrum, Agile çerçevesi içinde yer alan ve belirli roller, etkinlikler ve eserler (artifacts) içeren bir yöntemdir.

Scrum Rolleri:
- Product Owner (Ürün Sahibi): Ürünün vizyonunu belirler ve gereksinimleri tanımlar. Proje önceliklerini belirler ve backlog’u yönetir.
- Scrum Master: Scrum süreçlerinin doğru bir şekilde uygulandığından emin olur. Engelleri kaldırır ve takımın verimli çalışmasını sağlar.
- Geliştirme Takımı: Çapraz fonksiyonel yeteneklere sahip, öz-organize bir ekip. Ürün artımını geliştirmekten sorumludur.
Scrum Etkinlikleri:
- Sprint Planlama: Her sprint başında, takımdan ne yapılacağını ve nasıl yapılacağını belirleyen bir toplantı.
- Günlük Scrum: Kısa günlük toplantılar, takım üyelerinin ne üzerinde çalıştığını ve karşılaştıkları sorunları paylaşmaları için.
- Sprint Review: Her sprint sonunda, tamamlanan işlerin gözden geçirildiği ve geri bildirimlerin alındığı toplantı.
- Sprint Retrospective: Her sprint sonunda, takımın süreçlerini değerlendirdiği ve iyileştirmeler belirlediği toplantı.
Scrum Eserleri:
- Product Backlog: Ürün için gerekli tüm işlerin listesi. Product Owner tarafından yönetilir ve önceliklendirilir.
- Sprint Backlog: Her sprint için seçilen işlerin listesi. Geliştirme takımı tarafından yönetilir.
- Increment (Artım): Her sprint sonunda, tamamlanan ve işleyen ürün parçaları.
2. Versiyon Kontrol Sistemleri (Git, GitHub)
Git
Git, dağıtık bir versiyon kontrol sistemidir. Projelerde kod değişikliklerini izlemek ve yönetmek için kullanılır.
- Repository (Depo): Projenizin dosyalarını ve tarihçesini içeren bir yapı. Her geliştirici, yerel makinesinde bir kopyasını saklar.
- Commit: Yapılan değişikliklerin kaydedilmesi. Her commit, yapılan değişiklikler hakkında açıklamalar içerir.
- Branch: Farklı özellikler veya düzeltmeler üzerinde çalışmak için kullanılan ayrık çalışma alanları. Master veya main genellikle ana dal olarak kullanılır.
- Merge: Bir dalın (branch) değişikliklerini başka bir dala entegre etmek. Özellik dallarını ana dala birleştirmek yaygın bir uygulamadır.
- Pull Request (PR): Değişikliklerin gözden geçirilmesi ve onaylanması için kullanılan süreç. GitHub, GitLab ve Bitbucket gibi platformlarda kullanılır.
GitHub
GitHub, Git ile entegre bir platformdur ve kod depolarını barındırır. Ayrıca işbirliği araçları sunar.
- Repository Hosting: Kod depolarını bulut üzerinde barındırır ve kolayca erişilebilir kılar.
- Collaboration Tools: Pull request’ler, issue takip sistemi, kod inceleme (code review) gibi işbirliği araçları sunar.
- Continuous Integration (CI): CI/CD (Continuous Integration/Continuous Deployment) işlemleri için GitHub Actions gibi araçlar sağlar. Otomatik testler ve dağıtımlar için kullanılabilir.
- Project Management: Proje yönetimi için board’lar, milestone’lar ve issue’lar gibi araçlar içerir.
3. Kodlama Standartları ve En İyi Uygulamalar
Kodlama Standartları
Kodlama standartları, yazılım geliştirme sürecinde tutarlılığı ve kalitenin korunmasını sağlar.
- Adlandırma Kuralları: Değişken, fonksiyon, sınıf ve dosya adlarının tutarlı ve anlamlı olmasına dikkat edin. Örneğin, camelCase veya snake_case kullanımı.
- Kod Düzeni: Kodun okunabilirliğini artırmak için belirli bir düzen takip edilmelidir. Boşluklar, girintiler ve satır uzunluğu gibi konularda tutarlılık önemlidir.
- Yorumlar: Kodun anlaşılmasını kolaylaştırmak için gerekli yerlerde açıklayıcı yorumlar eklemelisiniz. Ancak, kodun kendi kendisini açıklayabilir olması idealdir.
En İyi Uygulamalar
Kod kalitesini ve sürdürülebilirliği artırmak için en iyi uygulamalar takip edilmelidir.
- Modülerlik: Kodun modüler ve yeniden kullanılabilir olmasına dikkat edin. Fonksiyonları ve bileşenleri küçük ve tek amaçlı tutmalısınız.
- Test Yazımı: Birim testleri (unit tests), entegrasyon testleri ve uçtan uca testler (end-to-end tests) yazmalısınız. Testler, kodun doğru çalıştığını ve gelecekteki değişikliklerin mevcut işlevselliği bozmadığını doğrular.
- Kod İncelemeleri: Kod değişikliklerinin başka bir takım üyesi tarafından gözden geçirilmesini sağlamalısınız. Bu, hataların erken tespit edilmesini ve kod kalitesinin artmasını sağlar.
- Continuous Integration (CI): Kod değişikliklerinin otomatik olarak test edilmesini sağlamalısınız. CI araçları (Travis CI, Jenkins, CircleCI) bu süreci otomatikleştirir.
- Dokümantasyon: Kodun nasıl çalıştığını ve nasıl kullanılacağını açıklayan kapsamlı dokümantasyon oluşturabilirsiniz. API dokümantasyonu, kullanım kılavuzları ve yorumlar önemlidir.
- Performans Optimizasyonu: Kodun performansını düzenli olarak analiz edin ve optimize edin. Gereksiz hesaplamaları azaltmak ve verimli veri yapılarını kullanmak önemlidir.
Güvenlik ve Gizlilik
Girişimciler, web uygulaması geliştirirken güvenlik ve gizlilik konularına özel önem vermelidir. Güvenlik hem işinizin yatırımınızın güvenliği için, hem de sisteminizi kullanaak olan kullanıcılar veya müşteriler için önemlidir.
1. Veri Güvenliği ve Şifreleme
Veri Güvenliği
Veri güvenliği, web uygulamanızın kullanıcı verilerini yetkisiz erişimlerden, değişikliklerden veya silinmelerden korumak için alınan önlemleri kapsar.

- Güçlü Kimlik Doğrulama: Kullanıcı kimlik doğrulama süreçlerinde güçlü şifreleme yöntemleri kullanın. İki faktörlü kimlik doğrulama (2FA) ekleyebilirsiniz.
- Güvenli Parola Yönetimi: Parolaların güvenli bir şekilde saklanması için hashing (örneğin, bcrypt) kullanmalısınız. Şifreleri doğrudan saklamak kötü bir seçenektir.
- Güvenlik Duvarları ve IDS/IPS: Ağ seviyesinde güvenlik sağlamak için güvenlik duvarları ve Saldırı Tespit ve Önleme Sistemleri (IDS/IPS) kullanabilirsiniz.
- Güncellemeler ve Yama Yönetimi: Yazılım ve sistem bileşenlerinin güncel olduğundan emin olun. Güvenlik açıklarını kapatmak için düzenli olarak güncellemeler ve yamalar uygulamalısınız.
- Sızma Testleri: Uygulamanızın güvenliğini değerlendirmek için düzenli olarak sızma testleri (penetration testing) yapabilirsiniz.
Şifreleme
Şifreleme, verilerin güvenliğini sağlamak için en önemli yöntemlerin başında gelir.
- SSL/TLS: Tüm veri iletimlerinde SSL/TLS protokolünü kullanarak verilerin şifrelenmesini sağlamalısınız. Bu, kullanıcıların tarayıcıları ve sunucularınız arasında iletilen verilerin güvenliğini sağlacaktır.
- Veri Tabanı Şifrelemesi: Hassas verilerin veri tabanında şifreli olarak saklanmasını sağlamalısınız. Veri tabanı seviyesinde şifreleme (at-rest encryption) kullanarak veri ihlallerine karşı ek bir güvenlik katmanı oluşturmanız gerekir.
- Anahtar Yönetimi: Şifreleme anahtarlarını güvenli bir şekilde yönetmek için uygun anahtar yönetim sistemlerini kullanmalısınız. Anahtarların erişim kontrolü ve düzenli olarak değiştirilmesi önemlidir.
2. Kullanıcı Verilerinin Korunması
Veri Toplama ve Saklama
Kullanıcı verilerinin korunması, verilerin nasıl toplandığı, saklandığı ve kullanıldığı ile ilgilidir.
- Asgari Veri Toplama: Yalnızca gerekli olan kullanıcı verilerini toplayın. Gereksiz veri toplamak, güvenlik ve gizlilik risklerini artıracaktır.
- Anonimleştirme ve Maskeleme: Hassas kullanıcı verilerini anonimleştirerek veya maskeleyerek güvenlik ihlallerinde bu verilerin kötüye kullanılmasını önlemelisiniz.
- Erişim Kontrolü: Kullanıcı verilerine yalnızca yetkili kişilerin erişimini sağlayın. Rol tabanlı erişim kontrolü (RBAC) kullanarak veri erişimini sınırlamalısınız.
- Yedekleme ve Kurtarma: Kullanıcı verilerinin düzenli olarak yedeklenmesini ve veri kaybı durumunda kurtarma süreçlerinin uygulanmasını sağlamalısınız.
Veri İhlali Bildirimi
Veri ihlalleri durumunda kullanıcıları ve ilgili yetkilileri bilgilendirmek için bir plan oluşturmanız gerekir.
- İhlal Bildirim Prosedürleri: Veri ihlali durumunda kullanıcıları ve yasal yetkilileri bilgilendirmek için belirli prosedürler geliştirmelisiniz. Bu, şeffaflık ve yasal gerekliliklere uygun hareket edilmesini sağlayacaktır.
- Olay Müdahale Planı: Veri ihlallerine hızlı ve etkili bir şekilde müdahale etmek için bir olay müdahale planı oluşturmakta fayda var. Bu plan, ihlalin tespiti, sınırlanması ve düzeltici önlemler alınması süreçlerini kapsamalıdır.
3. Yasal Uyum (GDPR, KVKK vb.)

GDPR (General Data Protection Regulation)
GDPR, Avrupa Birliği’nde veri koruma ve gizlilik konularını düzenleyen bir yasadır.
- Veri İşleme Onayı: Kullanıcılardan veri işlemesi için açık ve bilinçli onay alın. Kullanıcıların onaylarını istedikleri zaman geri çekme hakları olduğunu bildirin.
- Veri Sahibinin Hakları: Kullanıcılara, verilerine erişim, düzeltme, silme ve taşınabilirlik haklarını kullanma imkanı tanıyın.
- Veri Koruma Görevlisi (DPO): GDPR gerekliliklerine uygun olarak bir veri koruma görevlisi atayabilirsiniz. Bu kişi, veri koruma politikalarının uygulanmasından ve yasal uyumluluğun sağlanmasından sorumlu olacaktır.
KVKK (Kişisel Verilerin Korunması Kanunu)
KVKK, Türkiye’de veri koruma ve gizlilik konularını düzenleyen bir yasadır.
- Veri İşleme Prensipleri: KVKK’ya uygun olarak, verilerin doğru, güncel, belirli, açık ve meşru amaçlar için işlenmesini sağlamalısınız.
- Veri Sahibinin Hakları: Kullanıcılara, verilerine erişim, düzeltme, silme ve itiraz etme haklarını kullanma imkanı tanımalısınız.
- Veri Sorumlusu: KVKK gerekliliklerine uygun olarak bir veri sorumlusu atamalısınız. Bu kişi, veri koruma politikalarının uygulanmasından ve yasal uyumluluğun sağlanmasından sorumlu olacaktır.
Diğer Yasal Uyumlar
Diğer ülkelerde ve bölgelerde geçerli olabilecek veri koruma yasalarına da dikkat edin.
- CCPA (California Consumer Privacy Act): ABD’nin Kaliforniya eyaletinde geçerli olan ve tüketicilerin veri gizliliğini koruyan yasa. Kullanıcıların verilerinin nasıl kullanıldığını bilme ve verilerini silme hakları vardır.
- HIPAA (Health Insurance Portability and Accountability Act): Sağlık bilgilerini koruyan ABD yasası. Sağlık verilerini işleyen uygulamalar için geçerlidir.